Das Alt-Attribut, umgangssprachlich auch Alt-Tag genannt, ist für die Optimierung von Bildern für Suchmaschinen und aus Usability-Gesichtspunkten wichtig. Das Alt-Attribut erfüllt dabei mehrere Zwecke:
- Es wird angezeigt, wenn ein Bild nicht geladen werden kann
- Nutzer mit Screenreadern wird der Alt-Text vorgelesen
- Wenn Bild vom Browser nicht geladen werden, erscheint an deren Stelle die Alt-Attributinformation
Um eine Barrierefreiheit der eigenen Website zu gewährleisten, ist die Verwendung von ALT-Tags notwendig. In den W3C-Spezifikationen ist das Attribut bei der Verwendung von Bildern zwingend vorgesehen. Um eine W3C Validität zu gewährleisten, muss ein Bild neben der Quelle (src) folglich auch ein Alt-Attribut verwenden.
<img src="Adresse-des-bildes" alt="Beschreibung des Bildes" />
Optional kann auch ein Title für ein Bild definiert werden. Der Bild-Titel wird in den meisten Browsern dargestellt, wenn ein Nutzer mit dem Mauszeiger über das Bild fährt.
<img src="Adresse-des-bildes" title="Titel des Bildes" alt="Beschreibung des Bildes" />
Im Sinne der Suchmaschinenoptimierung sollte das Alt-Tag genutzt werden, um den Inhalt des Bildes in wenigen Worten deskriptiv zusammenfasst. Angenommen, dass ein Bild die Golden Gate Bridge in San Francisco zeigt, wäre diese Wortfolge ein wesentlich passenderer Alt-Text als nur „Brücke“.
Wie kann man sich den Alt-Text anzeigen lassen?
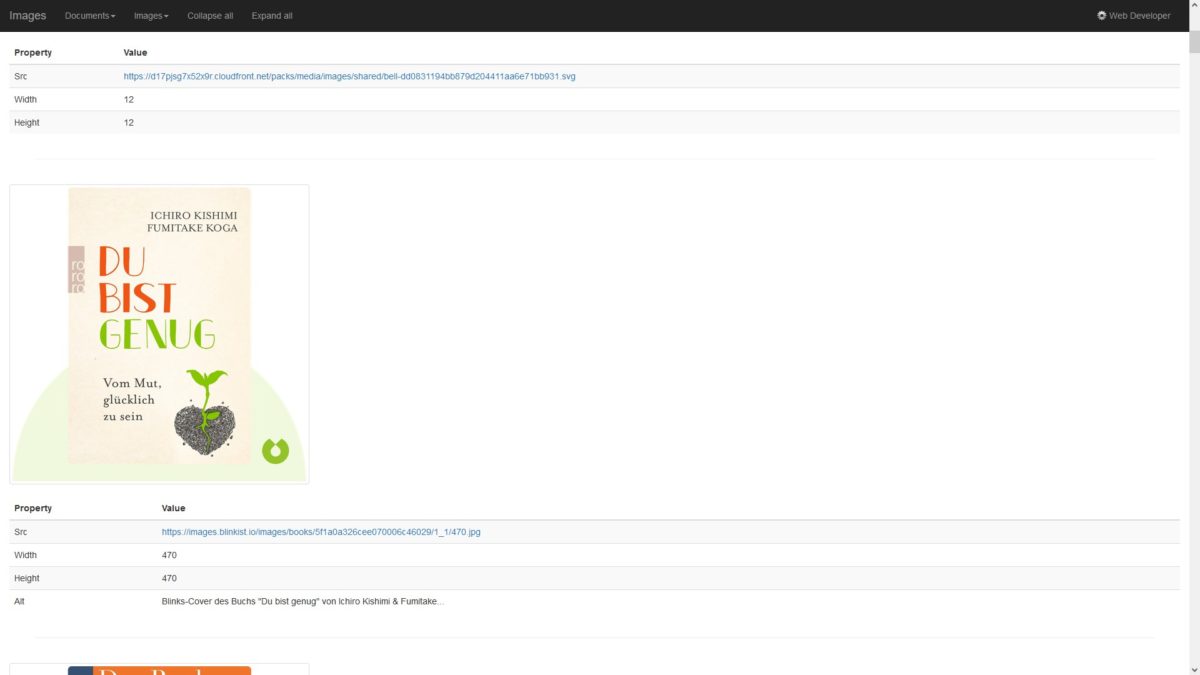
Um den Alt-Text von Bildern anzuzeigen, kann wahlweise im Quelltext der Seite gesucht werden, oder auf SEO-Browserplugins zurückgegriffen werden. Erweiterungen wie „Webdeveloper Toolbar“ oder „SEO Minion“ können den ALT-Text mit wenigen Klicks anzeigen.

Besonders praktisch sind in meinem Arbeitsalltag die Daten der Webdeveloper Toolbar. Unter „Images“ bestehen diverse Möglichkeiten, um die auf einer Seite eingebundenen Bilder zu analysieren. Mit einem Klick können beispielsweise Bilder durch ihren Alt-Text ersetzt werden.